Introduction
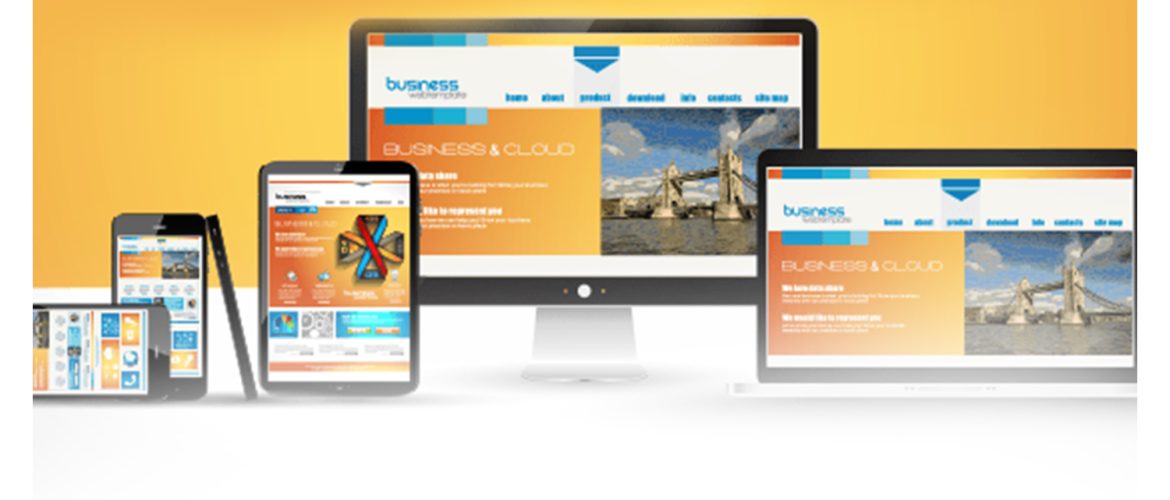
The use of technology such as smartphones, laptops, and tablets has grown drastically in the past few years. In today’s world, more than 90% of adults own smartphones and use them to address issues quickly and efficiently. This is why responsive web design is integral for successful websites and online businesses. And you can get this from one of the best web design agency.
15 to 20 years back, this wasn’t a huge problem. Designers only needed to create one version for a website to view it on computer screens. However now, each year brings with it a demand for web designs that can be viewed on several screens including those tablets and TV screens.
Creating these layouts for various screen sizes can be a tedious task. Moreover, even after making all the layouts in the world, this can easily manage to overload your website, making it slower which leads to crashing. This decreases performance and user engagement. So how can website owners and web designers avoid this problem? The answer is to adopt good website designing practices.
Responsive Web Builders
There are many websites available today which help you create a very responsive website. They cater to all kinds of business, be it tech-savvy or non-tech-savvy. You can build a professional website without having to learn anything about coding.
Some of these websites focus solely on ensuring your website has a responsive website design. Others work on making fully optimizable and mobile-friendly websites.
Grids
If you’re the kind of person who likes to build things from scratch, fully immersing yourself in the creativity and directional part, then responsive grid systems are something you will like to know of.
These website-creating platforms already have everything you need in grid systems such as columns, rows, and some basic themes and styles that easily adapt to screen sizes. Developers like to start from grid systems and then move up to creating the rest of the website.
One of the best websites for these includes one called Startup. Their award-winning website consists of more than 200 themes with excellent responsive behavior and mobile-friendly features.
Bootstrap allows you to regularly update to the best features available for your website and mobile-friendly flexboxes of all shapes and varieties. Thie services make coding an enjoyable task.
Content Management Systems
One of the most useful features of these website-creating platforms is the content management systems that they offer. This is also a user-friendly service enjoyed by many people who are not tech-savvy at all.
Popular content management systems are good at staying up to date with the latest trends and fashion in the web design and development world of the internet. However, this feature does not guarantee good responsive behavior by user engagements. But designers who create themes ensure that they include this feature.
Responsive web design is no different from generally creating a website. To be good at this, you need to use smart techniques to generate the best result for your brand, audience, and marketing goals.